JavaScript学习笔记:变量
初学JavaScript,这是我的笔记。有些地方可能不对,也请见谅。写下来主要是为了我方便温故。
新学语法:
prompt 弹出填写框,可以填写内容信息。
alert 跳出警示框,输出信息给用户
console.log 控制台日志(console是控制台,log是日志)
变量
本质:变量是储存数据的容器。
变量名:变量太多无法找到,所以需要给变量取名。
使用变量:
- 声明:var myname
- 赋值:myname = 10
- 变量的初始化:var myname = '小元'; 把一串变量连着一起写叫做变量的初始化。
此时console.log (myname)可以输出变量myname的值。
案例:
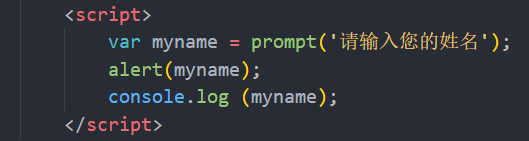
anli1.png
(1)弹出填写框让写信息,并且把信息给变量myname
(2)弹出警示框,里面内容调用myname的数据
(3)控制台输出myname的值。
变量语法(更新相关)
意义:变量有了新数据,会替换老数据。以最后一次赋值为准。
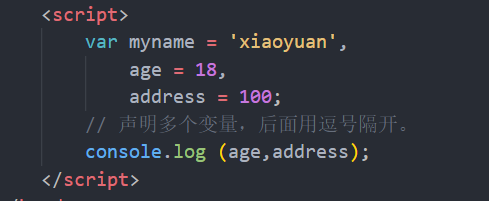
如何声明多个变量

bl.png
变量的特殊情况
1:只声明,不赋值。输出结果为undefined(浏览器也不知道到底是啥值。)
2:不声明,不赋值,输出console。结果为报错。
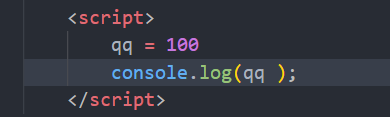
3:只赋值,不声明,输出console可以显示,但是不推荐。
bl3.png
变量的命名规范
1:字母数字下划线。(num01,_num,usrName)
2:不能以数字命名开头,例如(var 18age)会报错。
3:不能用关键字作为变量名称,例如(var var)
4:命名变量名需要有意义。有道翻译
5:驼峰命名。首字母小写,后面字母首位大写。(myFirstName)
6:严格区分大小写。
小逻辑案例(青苹果与红苹果互换位置)

bl4.png